Government Digital Service reveals that front door of government’s website has been given its most significant visual revamp in almost a decade in an effort to make it more mobile-friendly
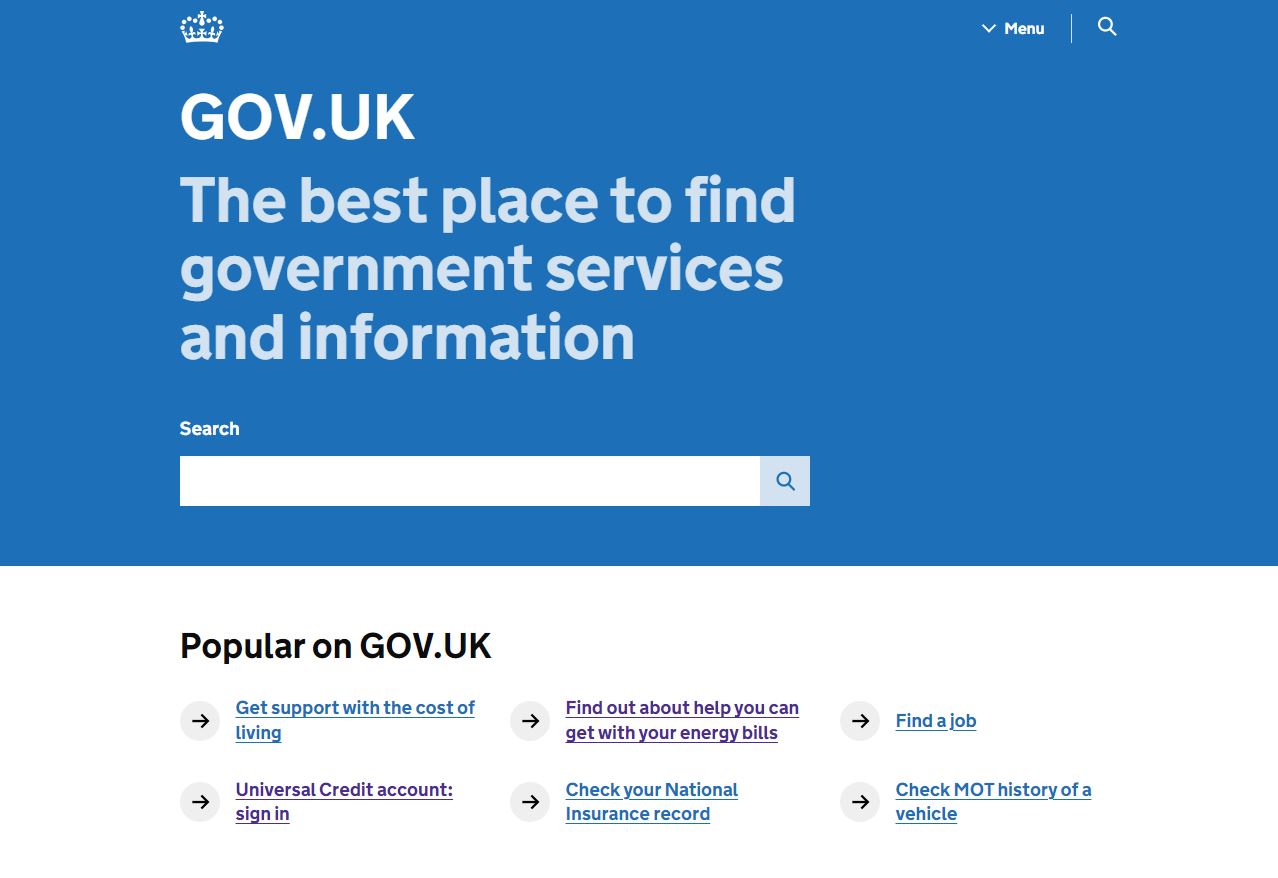
The homepage of GOV.UK has unveiled its most significant redesign in almost a decade, with the updated version intended to be “bolder and clearer on mobile devices” – which now contribute 60% of the government website’s traffic.
The changes, which were explained in a blog post from the Government Digital Service, include “turning grids into lists because we know lists are easier to scan”.
“We redesigned the header area and increased font sizes and spacing throughout the page,” added the post, which is credited to GDS designers Kuba Bartwicki, and Monica Crusellas. “There are less boxes on it and the layout is simpler. We also reduced the amount of text on the page by removing content that did not have a clear user need or that wasn’t used much.”
Other alterations include moving the search box higher up the page “because it’s the most used element on the homepage”, and similarly promoting the ‘featured’ section, which is now placed “above the ‘government activity’ section because we know more people need it”.
Related content
- GOV.UK Chat – government tests AI from ChatGPT firm to answer online users’ questions
- Online service launched to apply for GOV.UK exemptions
- GOV.UK One Login expected to cost £305m – and deliver £1.75bn benefits, data reveals
The nomenclature ‘topics’ has also been changed to ‘services and information’ – “because we know it’s clearer to our users”, according to the post.
GDS will monitor user behaviour over the coming weeks and months to try and understand the impact of the redesign and help inform how other sections of the site could potentially be revamped.
“Knowing what users are doing on GOV.UK helps us improve it,” the blog post said. “For example, if the most popular link on the page is at the bottom of it, that’s probably a good indicator that it should be moved further up. We get insights like this from analytics on page use, with a user’s consent, and from talking to our users. Over the last couple of months, we’ve been tweaking the homepage in response to these learnings. Doing it iteratively helps us carefully monitor the impact of our changes, so that we can reverse them if their impact isn’t what we expected.”
There is already an early indication that GDS has “seen an increase in the number of people using search on mobile since we moved it higher up”.
“There are more changes to come, too,” the digital unit added. “For example, we know that we can improve how we adapt content in response to trending user needs. We’ll be testing new design patterns to help users find relevant information more easily.”